Beyond keywords: Your SEO checklist for content creation.

What are the fundamental SEO optimizations to apply and look for on your pages?
Looking to grow your organic traffic, but don’t know where to start? Don’t feel bad, SEO consists of hundreds of technical details, but is also related to the content and incoming links of a site. It can therefore be very difficult to prioritize your actions and know how to organize yourself.
In this article, we explain which content optimizations should be planned as soon as possible and how to implement them. You will then be able to ensure that the basic referencing best practices are applied to your e-commerce site.
- The H1 tag and the content hierarchy
- The meta data
- The Loading Speed
- The Perfect Compatibility With Mobile Devices
- The Structured Data
- The Internal Meshing
- The URLs
1. The H1 tag and the content hierarchy
A few years ago, it was enough to simply add an H1 tag and your keyword to a page to obtain magical SEO results. Plus, the H2 and H3 headings also had a significant impact. Although nowadays their roles are more nuanced, their optimization remains an essential step.
What are Header tags?
Let’s start by defining what a header is. H1, H2, H3, etc. are HTML headings that serve as a title or introduction and help navigation, as defined by MDN. In other words, they encapsulate titles and subtitles. Here, for example, is an H1 tag: <h1> This is an H1 tag </h1>.
The H1 Header
Among these header tags, the H1 is the main title—in the case of a blog, for example, it would be the name of your article. Thus, it is usually placed on content that introduces a page. As mentioned earlier, this header has long been seen as having the biggest impact—and it remains important.
Although this question is often debated, and Google itself says otherwise, it is good practice to have only one H1 per page.
There are two main reasons for this:
- Since the H1 tag is the main title of the page, it makes sense to have only one.
- Its remaining weight is important, it is preferable not to dilute its importance by using several of them.
Also, the H1 tag should not exceed 70 characters (including spaces) and its content should not be a duplicate from another page. Finally, it should include the main keyword of the page and be the first header tag of the page.
Tip 1: ensure that each page of your site that is intended to be positioned on search engines has a single H1 tag that:
- is fewer than 70 characters long
- is unique within the site
- understands the main keyword of the page.
Pay particular attention to the H1s on your category and product pages.
The Other Header Tags—The H2 and H3
It is important to know that only the H1 to H3 tags have an impact at the SEO level. H4, H5, H6, etc. are therefore not important for the referencing.
With that being said, let’s talk about the use of H2 and H3 tags. Use them especially for pages with a lot of content and for pages that use subtitles. We tend to recommend having at least a few H2 tags on each page.
In the H2 tags, place your secondary keywords or variants of your primary keyword. They must also introduce a subtopic within a page. For example, if your page talks about winter boots, its H2 tags should introduce topics such as “women’s winter boots,” “men’s winter boots,” etc.
The same applies to H3 tags. These should focus on sub-themes within the subtopics introduced by each H2. Use as many as your logic suggests.
Tip 2: use an H2, then potentially an H3, each time you introduce a new sub-theme within a page. For each of the tags, make sure that they:
- are fewer than 70 characters long
- are (preferably) unique within the site
- have a good understanding of the main keyword of the theme they address.
For a Logical and Optimized Content Hierarchy
Finally, with regard to the content hierarchy, that is, the order given to the header tags in a page, we recommend that you:
- keep it logical—an H2 should not be before an H1, and an H3 should follow an H2
- optimize it by using keywords, and following the reasoning of themes/sub-themes mentioned earlier in this article
- avoid placing Header tags on navigation elements or without interest for SEO (e.g. a sidebar).
2. The meta data
Like an H1, the meta title is traditionally seen as one of the priorities when it comes to optimizing a site for SEO. In the past, it could be as simple as recalibrating it and making sure it understood the keyword you wanted to work on for a page to reach heights. Again, it is no longer that simple. But the tag <title> remains an important positioning factor and the meta description continues to have a significant impact on the click rate obtained on search engine result pages.
What is metadata?
These are also HTML tags:
- <title> This is a meta title </title> for the meta title
- <meta name= “description” content= “This is a meta description”> for the meta description.
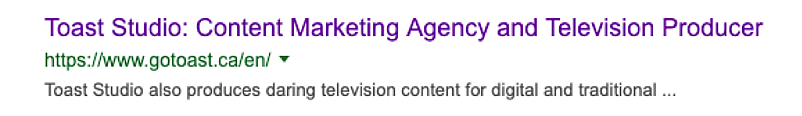
They are intended to provide a title and description for search engine result pages. Here’s what it looks like for gotoast.ca:

Optimize Your Meta Titles
The meta title remains a signal taken into consideration by the search engines to position a page. It is therefore advisable that it include the main keyword of the page. But it must also be made for the user: it must encourage them to click.
Here’s how to optimize a meta title:
- it must be unique for each page
- It must be a maximum of 70 characters (including spaces)
- it must not simply repeat the content of the H1 of the page
- it should ideally include the brand: {Content of the meta title} | {Brand}. If you are short of space, do not enter your company name
- on the home page, do the opposite, put the brand in front to maximize your positioning on your name: {Brand} | {Content of the meta title}
- make sure you use the main keyword of the page.
Create Effective Meta Descriptions
Since 2009, the meta description no longer has any consequences on the positioning of a page (for Google in any case). But it has a direct impact on the performance of your pages in Google’s results pages.
For each page, provide a meta description that:
- is unique—not duplicated across the site
- is between 120 and 160 characters (including spaces) so as not to be cut or replaced
- describes the content of the page correctly, otherwise Google will tend to rewrite it for you
- includes a call-to-action that encourages the user to click and visit your site
- uses the strategic keyword(s) on the page to make it bold when the user searches.
Prioritize Your Meta Optimization Work
If your site contains thousands of pages, many products, and several articles, then the optimization of your metadata can be very time-consuming. We therefore recommend that you start by attacking priority pages (those with the most SEO potential), or those with the lowest click rates on result pages.
So just work gradually. You can also create metadata templates by page type—this can be a temporary solution. For example, in the case of a transactional site: for the meta title {Product name}—{Product category}—{Product category}—{Product subcategory} | {Brand}, and for the meta description, the first 120 characters of the product description + {Product name}.
Meta optimization can be done continuously. Test adjustments and analyze their impact, then optimize further.
3. The Loading Speed
Since 2018, the loading speed of a page has been a factor in mobile positioning on Google. Thus, a slow page can lose positions in the search giant’s mobile index. The slowness of your site can therefore be costly.
Since mobile traffic often represents more than 50% of a site’s overall traffic, not optimizing it for speed is a major risk. In addition, it is very likely that Google will consider this factor for other devices in the future.
How to Improve the Loading Speed of Your Site’s Pages?
This is a complex issue. This can range from simple image compression or cropping to optimize your server’s response time or caching. In any case, very often it is a difficult optimization to perform, as it depends on many factors that may be beyond your control (for example, a library or a WordPress extension).
Start by identifying the major problems that affect the loading speed of your pages. A tool like Page Speed Insights, provided by Google, can be a good start to this. Then, identify the optimizations that are easy to implement. Then, make your optimizations as you go along and test again, at each step, the performance of your site to understand its impact.
How to Determine If Your Site Has Speed Problems?
We often hear from a developer or site owner that the site does not have speed problems and is very efficient. This declaration is usually followed by a demonstration on a high-performance computer, which has already been used to visit the platform in question.
The truth is that this issue is so complex that we must try to study it objectively. To do this, use a tool like the one mentioned above, or software that tracks server performance. You can even use the speed reports provided by Google Analytics. Please note, however, that these are based on user samples.
The AMP (Accelerated Mobile Pages) Solution
Launched in 2015 and widely promoted by Google (who supports it), AMP technology is a solution to optimize the performance of your site for mobiles. It uses simplified HTML and JavaScript, which are much faster to load and execute.
It should also be noted that extensions are available for WordPress, in particular, to convert your pages to AMP for mobiles without too many difficulties and little or no development. The best known is called AMP.
However, many site owners have criticized the performance in terms of conversions recorded on their site following the switch to this technology. Due to its simplified and refined nature, AMP is not necessarily suitable for all kinds of sites. You can use it only for certain pages (categories, articles and product pages, for example).
4. The Perfect Compatibility With Mobile Devices
As you may have understood, Google is now focusing on mobiles. This process went through three stages:
- Google started by analyzing the mobile version of each page separately to position it in a differentiated way
- The search engine then decided to take into account the loading speed on the mobile as a positioning criterion
- Finally, in 2017, Google began to deploy an index dedicated to mobile results.
As a consequence, your mobile pages are now fully analyzed. This is why it is so important that your site is perfectly optimized for mobile devices.
How to Know If You Have a Problem on Your Mobile?
Start by analyzing how Google sees your mobile pages. Use the tool provided by the search engine for this purpose.
You can also check your statistics in Google Analytics or Google Search Console to see if your organic traffic is poor on your mobile.
How to Make Your Site Mobile-Optimized?
If your site is already “responsive,” or already has a dedicated mobile version, use the tool mentioned above to identify possible problems. Adjust them and test again.
If this is not the case, you need a site adapted to mobiles. Making your site “responsive” is to be favoured to offer a more fluid and consistent user experience. AMP can also be a solution (see above).
5. The Structured Data
Although their use by search engines is still relatively limited, they can be worth it to gain visibility in their results pages. They do not offer any advantage in terms of positioning, but they can improve your click rates.
Who has not seen the example of recipes that appear with images, cooking times, notes, etc. on Google’s result pages? You too could benefit from this for your product pages, for instance.
What Is Structured Data?
It is a tagging system that is used to associate certain values on a page with information clearly identified by a detailed taxonomy within the Schema.org documentation.
They allow a search engine like Google (which uses and supports schema.org) to use the tagged information to enrich the results it displays. They are also used to verify certain information (such as price) for advertising platforms such as Google Ads, and many more.
How to Set Them Up?
Start by determining what kinds of structured data you could put in place on your site. Consult the documentation proposed by Schema.org. For a transactional site, Product and Offer data are necessary.
Then, consider what implementation options are available to you. If you want to go ahead and add them to your site by yourself, Google recommends using the JSON-LD format. On the other hand, if you have a CMS like WordPress, extensions like Yoast SEO could make your work easier.
Be careful, because Google can take action against your site if you do not use the structured data as recommended. Using the wrong property (Product for a service, for example) and including information that is not on the page are some of the practices that can cause you problems.
6. The Internal Meshing
Links can make a big difference in the positioning of your site, and not only in terms of external (or “backlinks”) links. By “internal mesh,” we refer to the internal links between the pages of your site.
Optimize your internal mesh: develop a strategy to create links between semantically related pages. This is particularly important for e-commerce sites, between product and category pages, but also between the products themselves.
To do this, there are some techniques that are used by most of the transactional platforms that we will quickly review here.
Please, Put in a Breadcrumb Wire!
The breadcrumb trail, the contextual representation from which a page is located within your site, is not only essential for the user to navigate effectively within it, but it is also important to create links between pages that are closely related from a semantic point of view.
Make sure that your breadcrumb trail always reflects the site’s tree structure. Platforms like Magento do not offer this possibility easily, because a product can belong to several categories, and the system does not handle this problem well.
Product Suggestions
The famous product suggestion, which is very useful to help users find what they are looking for, but also, potentially, to inflate the average basket, is also a weapon for the internal mesh. As with the breadcrumb trail, this feature, very classic for an e-commerce site, helps to create links between semantically very similar product sheets.
Implement this feature and adjust it, if necessary, to make relevant suggestions and to ensure that the links in question are really appropriate. Of course, also make sure that search engine robots see these suggestions.
The same logic applies to your content pages and articles.
Inspirational or Educational Content
Finally, one of the best ways to develop quality internal links is to create inspirational or educational content that helps users make their choices while pointing to produce pages and category pages.
A well-documented content strategy will allow you to have your audience’s needs and expectations in terms of inspirational and educational content in hand.
7. The URLs
Let’s finish this list with URLs! In the past, they had an important weight for the positioning and indexability of a page, or even a section of a site. Although this is less the case nowadays, at least as far as the use of keywords within them is concerned, their optimization remains important in several respects:
- to help search engines understand the structure of the site
- to help search engines understand which language version a page belongs
- to fight against content duplication
- to ensure the indexability of content
- to reinforce the semantic field used in the page.
But it is not always recommended to modify the URLs of a site, especially if it affects their structure and if it contains thousands of pages. Why? Quite simply because for each modified URL, it is necessary to make a permanent redirection (301), which can very quickly be a source of problems and monumental tasks. But also, because redirecting a page does not transmit 100% of its aura to the news.
What Is an SEO-Optimized URL
To be conducive to indexing and positioning a page, a URL should:
- be short (less than 115 characters) and clear, with a logical structure
- use the main keywords of the page
- not use “stop words” such as “from,” “the,” etc.
- not understand any parameters
- not include capital letters, underscores or special characters.
Be cautious about the use of sharps in URLs, as they are supposed to prevent the indexing of the page that uses them. It is also a technique—more or less effective—often used to prevent product variants from ending up in Google’s index.
When to Choose to Optimize Your URLs or Not?
Again, think twice before changing URLs, especially if it affects many.
We do not recommend changing them, if:
- the pages concerned are old and very well positioned
- the change you plan to make will impact many URLs and that among them are important pages, already well positioned
- your site is efficient with its current URLs and is well indexed
- the affected pages receive quality links.
However, it may be a good idea if:
- your current URL structure interferes with the indexing of your site
- you use dynamic content
- the pages affected by the change are recent and/or have no authority or quality incoming links
- the pages do not use any keywords and your site is not performing well from an SEO point of view.
In conclusion: optimizing your Web content for search engines is a mix of good technical and writing practices, but also a lot of tricks that you have to learn over time. Need help finding your way around? Our team is here to help you bring out your articles in Google’s results pages (but not only!).
This article is written by Myriam Jessier, SEO expert and collaborator at Toast, and strategist at PRAGM.



